Hello, noob developer. I am Shubham Raj another noob developer. I think we are here to know about the funny history of JavaScript "off-course because as the title say's" But before start discussing the topic let me tell you something about myself, because this is my very first blog. I think nobody gives a sh*t about that. so, let's get into the topic.
If you are here then, I am considering that you are a noob developer and know something about JavaScript. If you don't know anything about JavaScript then you are really a professional developer and I can't help you because I am a noob.
The very first version of JavaScript
Let's start our discussion at the beginning of the internet itself. So quickly after the internet was invented, and two first web browsers were developed.
Developers wanted to make their website more interactive. In other words, they needed a programming language for the web.
So, in 1995 the Netscape Navigator, which by the time was the dominant browser hired a guy named Brendan Eich to create the very first version of JavaScript in just 10 days, it was called "Mocha".

But, Mocha already had many of the fundamental features that modern JavaScript has today.
JavaScript is Java ?

In 1997 Mocha was renamed LiveScript, which was again then renamed to JavaScript. for one simple reason to attract developers from the hottest language at the time which was JAVA. So the Java in JavaScript was really just for marketing reasons but the language itself has basically nothing to do with Java. Now some beginners think that is the case but actually no, JavaScript and Java are two completely different languages.
JScript by Microsoft

In 1996, Microsoft launched the Internet Explorer, which basically copied JavaScript from Netscape, but they called the JScript for legal reasons because, well, you actually can't just go around and copy other people's Programming languages. Now what this means is that now we had two very similar but committing languages, which of course is never a good idea in the long run.
ECMAScript

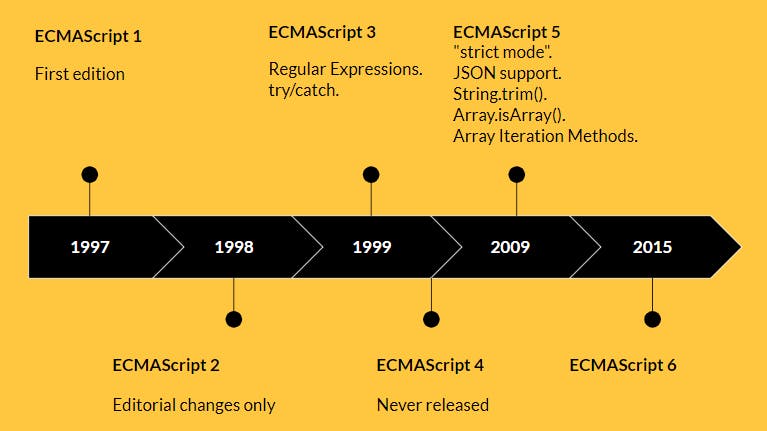
At the same time internet growing like crazy people realized they need standardized Javascript. So the language was submitted to an independent organization called ECMA, which in 1997 released ECMAScript one or ES1. This was the very first Official standard for the JavaScript language. And with this, every browser could now implement the same standard "JavaScript". And in the real world, we usually use the term ECMAScript to refer to the standard, while JavaScript is used when we talk about the language in practice, as it's implemented in browsers.
ES5, ES6, and more...

Now fast forward to 2009, after a lot of complications and disagreements about where the language should be headed, ES5 was released with a lot of great new features. And then finally, another six years later, the much-awaited new version of ES6 was launched in June 2015. And this was the single biggest update to the language ever. So it contained a ton of new exciting features, which we may explore in some other article. This was and still is a really big deal for JavaScript and the whole web developer community. Now you will also see ES6 being called ES2015 which has actually the official name, but most people just call it ES6 so as a noob developer we also called it ES6. ECMAScript change to an annual release cycle, So right now there's gonna be a new release every single year. The reason for that is they prefer to just add a small number of new features per year, instead of shipping a huge new version every couple of years as it happened with ES6. And so this way, it's gonna be much easier for everyone to keep up to date.

This is enough to know about JavaScript as a noob developer. If you learn something from this article then share it with your developer friends.
by by noob developer see you again in another article.