Optimizing website performance and Understanding Critical Rendering path
Does your web page performance meet today's standards?
Why optimization is necessary for your web page?
In a recent study, the average load time for a web page was 3.21s and for a mobile web page is 22s. For every 100ms decrease in home page load speed, a company's customer base saw a 1.11% lift in session-based conversation. so, you can think of that why optimization is necessary for your web page.
Page speed vs Site speed
A metric commonly used in performance measurement is the total page load time. It is defined as the length of time taken to display all the content on a specific page.
sometimes people get confused between Page speed and Site speed, although they may seem similar, they are not. Site speed is the average of several sample pages on a website. Page speed on the other hand, measure how long a user will wait to start consuming an individual page.
Psychology behind it
According to Norman Nielsen ( The Nielsen Norman Group is an American computer user interface and user experience consulting firm, founded in 1998 by Jakob Nielsen and Don Norman. ) after only one second with no response, there's a mental context switch in our brains, that's the moment when we stop focusing in the task at hand and start thinking about other subjects or tasks.
0 - 100ms -> Instant feel, constant flow.
100ms - 300ms -> Slight Perceptible Delay.
300ms - 1000ms -> Loss of task focus, perceptible delay.
1s+ -> Mental context switch.
10s+ -> Users leaves.
In modern web pages or applications, loading a page within a second seems like an impossible task. but, at this point in time, you know that your website should load as fast as possible. The ideal website load time for mobile sites is 1-2sec and, Google itself aims for under half a second load time.
Before start talking about how to optimize your web performance, Let's see how our browser rendering engine works. So, that would help us in optimizing our web performance.
How does the browser render our web page?
In order to render content or convert code into displayable pixels on the user screen, the browser has to go through a series of steps, this is what we called Critical Rendering Path.
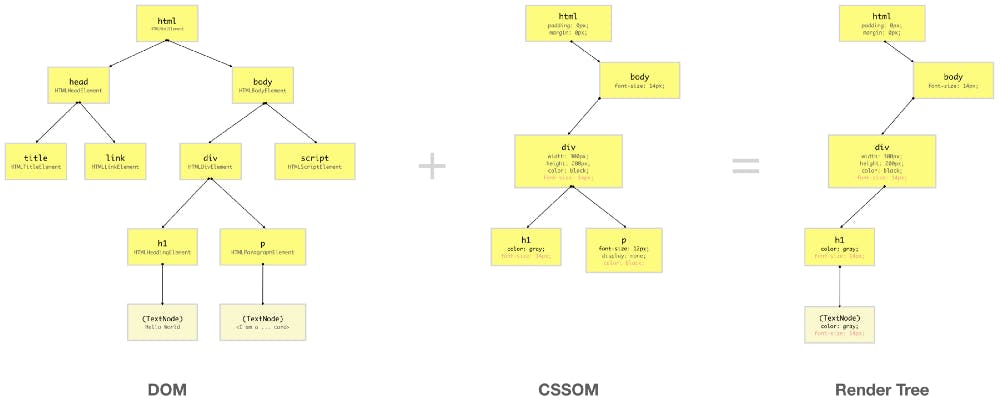
- DOM ( Document Object Model )
- CSSOM ( CSS Object Model )
- Render Tree
- Layout
- Paint

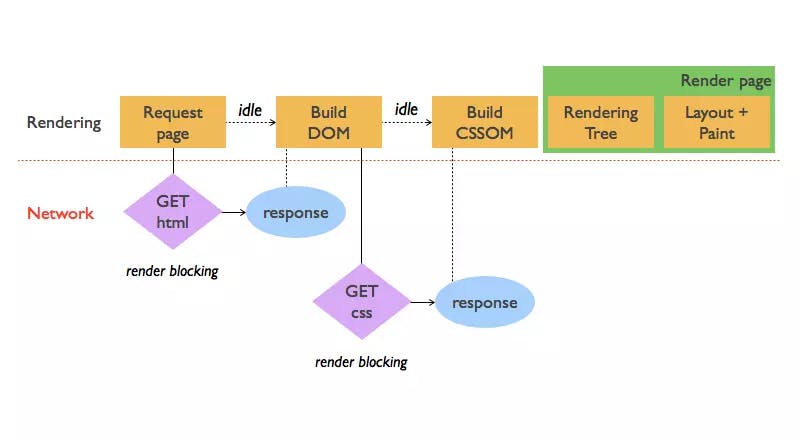
First of all, When a user requests a page for your site, the HTML starts streaming to the browser. When the browser receives your HTML. It does something called parsing means breaking HTML into vocabulary it understands. After understanding the document It starts creating DOM. When it encounters a dependency, it tries to download the dependency file ( CSS, JS, Image ..... ) simultaneously. And usually, the CSS and JS files take higher priority and other files like images take a lower priority.
Render Blocking
If it's a stylesheet file ( CSS ), the browser will have to parse it completely before rendering the page, and that's why CSS is said to be Render Blocking.
Parser Blocking
If it's a script file ( JS ), the browser has to stop parsing, and then download it and run it. Only after that, it can continue parsing because JavaScript files can alter the content of the web page. And that's why JavaScript is said to be Parser Blocking.
Once all the parsing is done, the browser has the DOM( Document Object Model) and CSSOM( CSS Object Model) built. And then the browser combines them together to build Render Tree.

Reflow
So now the browser uses this Render Tree to figure out the layout. This stage is called Reflow. That's where every position of every Render Tree's node, as well as its size, gets calculated.
Paint
Finally, the last step is Paint. It involves coloring the pixels according to the data the browser has calculated during Reflow. If you want to learn more
How CSS properties affect your website performance?.
After reading the above article the more valuable takeaway should be that CSS properties directly affect your page paint times.
As with any software, make sure to test all design choices against your performance targets and platforms to determine validity in your own applications before making design decisions.
Now you know How our browser rendering engine works?, It is worth trying some tools before we actually start optimizing our web page. Because, one of the most important rules of optimization is: Measure first, Optimize as needed.
Google Pagespeed Insights: A free tool from Google that runs a performance test on your site and provides recommendations on how to increase performance.

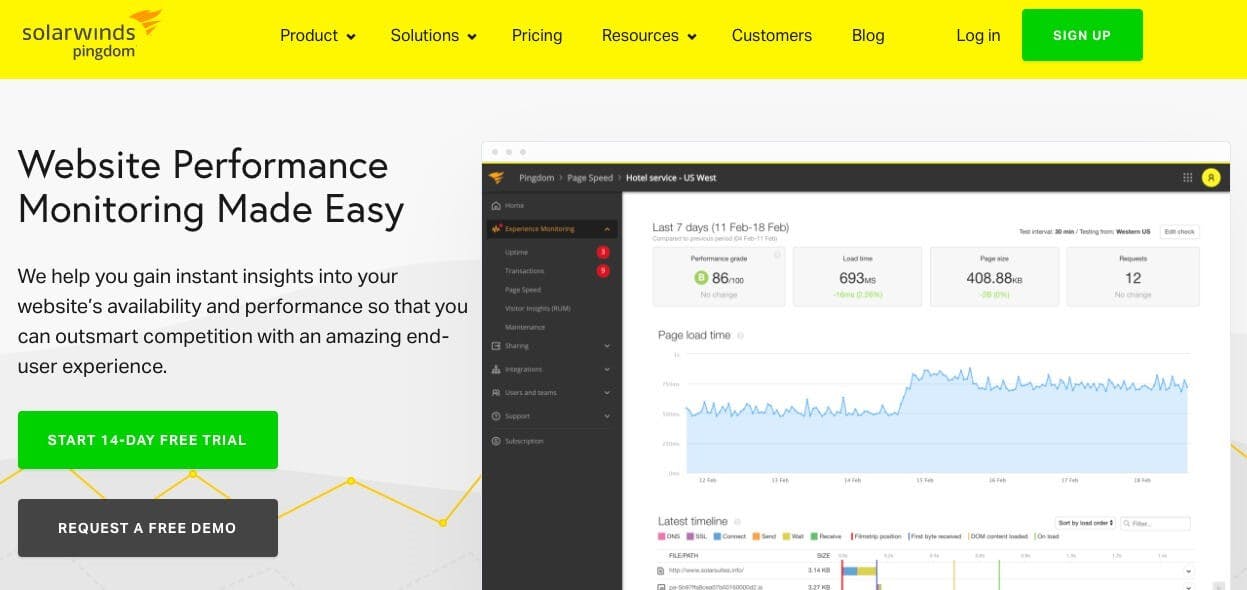
Pingdom: A great tool for website speed testing with a number of useful features. It tracks your website's performance history, makes data-driven recommendations on how to improve your web speed, and also generates simple and easy-to-understand reports.

Yslow: It also provides recommendations on how to improve your website speed.

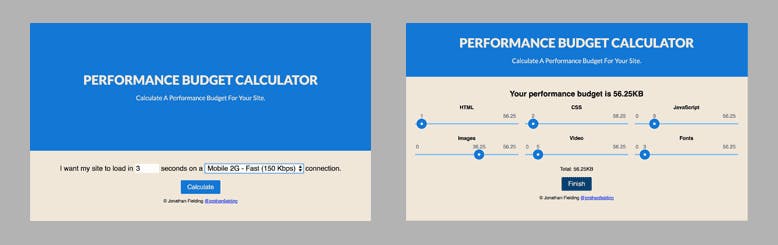
Performance Budget Calculator: A free tool that helps figure out what type of content you can use to keep your site running fast.

Let's speed up your website
At this part of the article, you have enough information about "How does browser render our site?" and "What are the possible ways you can improve it?". so, we can start optimizing it. There are multiple ways to make your web fast.
Use a Content Delivery Network ( CDN )
A CDN is a network of data centers and proxy servers that are distributed geographically. Geographical location plays an important role in download speed and latency, as the CDN network will receive and distribute traffic loads to the closest available servers. A strong network of CDN not only reduces page load time but also increases data transmission. In some sectors like e-commerce, user traffic tends to follow seasonal or periodic peaks. during these times, CDN providers will distribute user requests among available CDN servers to reduce time.
CDNs are cost-effective because they would help you create more income through better user experiences.
CDN improve SEO: There are many factors involved in SEO but it is clear that the page's speed, data transmission, security, and user experience are also a big part of SEO and, CDN lets us do these things.
Optimize image size
Image is one the most important assets for a web page, everyone loves eye-catching images. but, it could cost you the speed of your web page. According to HTTP Archive, on average around 64% of a website's weight is comprised of images. If you can somehow reduce the size of images without reducing the image quality, then it will have a direct and positive impact on page load speeds and user experience of visitors to your websites.
Reduce the Total Count of Critical Resources
Critical refers only to resources needed for web page to render properly. So, we can optimize our code in such a way that we can only load the specific stylesheet and script files, which is required in CRP.
Stylesheet In order to tell the browser that particular CSS files are not required, we should set media attributes to all the links referencing the stylesheet. media attributes tell the browser to only treat the resources that match the current media( device type, screen size) as necessary. To further improve this process, you can also use inline styles. This will save you at least one roundtrip to the server that would have otherwise been required to get the stylesheet.
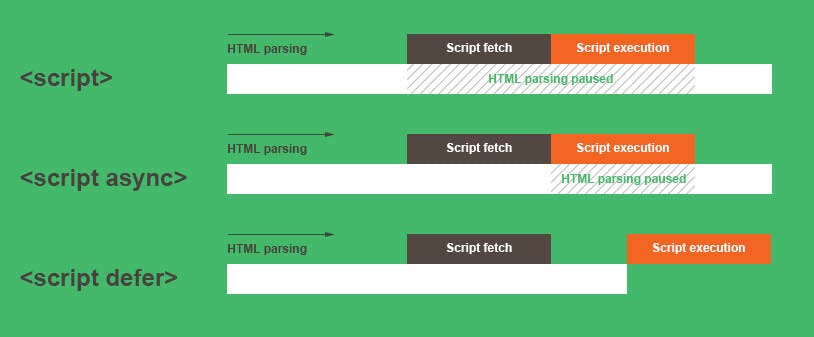
JavaScript As we discussed earlier, scripts are parser blocking because they can affect DOM and CSSOM. So, if any script file doesn't alter them, then they should not be blocking parsing. In order to tell the browser to not block parsing, we have to use some attributes-- either async or defer.
async attribute means JS does not block the DOM and CSSOM construction, as they can be executed before CSSOM builds.
defer attribute means JS file will evaluate at the end of page load. Therefore, they shouldn't affect the document.
In other words, with defer attribute, the script isn't executed until after the page load event is fired, whereas async lets the script run in the background while the document is being parsed.

Reduce the Critical Rendering Path Length
The CRP length should to shortened to the possible minimum. We have already discussed it. What we haven't discussed yet is the option to rearrange the code among the files. According to the latest idea of best performance, the first thing a website should do fastest is to display ATF(Above the Fold) content. This is the area that's visible right away, without scrolling.
Implement Gzip Compression
Gzip compression is an effective way to reduce your file size. It minimizes HTTP requests and reduces server response time. You can enable Gzip on your website by adding some line of code or via a utility called gzip. This method can work with all files on your browser.
Conclusion
As we discussed earlier, a typical user expects a web page to open in less than 3 seconds. If you don't meet this expectation barrier, you can lose a lot of website traffic and, as a result, your revenue. As a web developer, you should use this article as a reference, and try to measure performance before and after your experiments.
Congratulations and thanks for reading it. I hope you found at least a couple of great bits of advice that you can act upon. Last but not least, if you found this article helpful please share it with your peers and followers.

